
How can a company offer an authentic employer brand even during negative publicity? Director of Interactive Branding... Read more
April 11, 2013

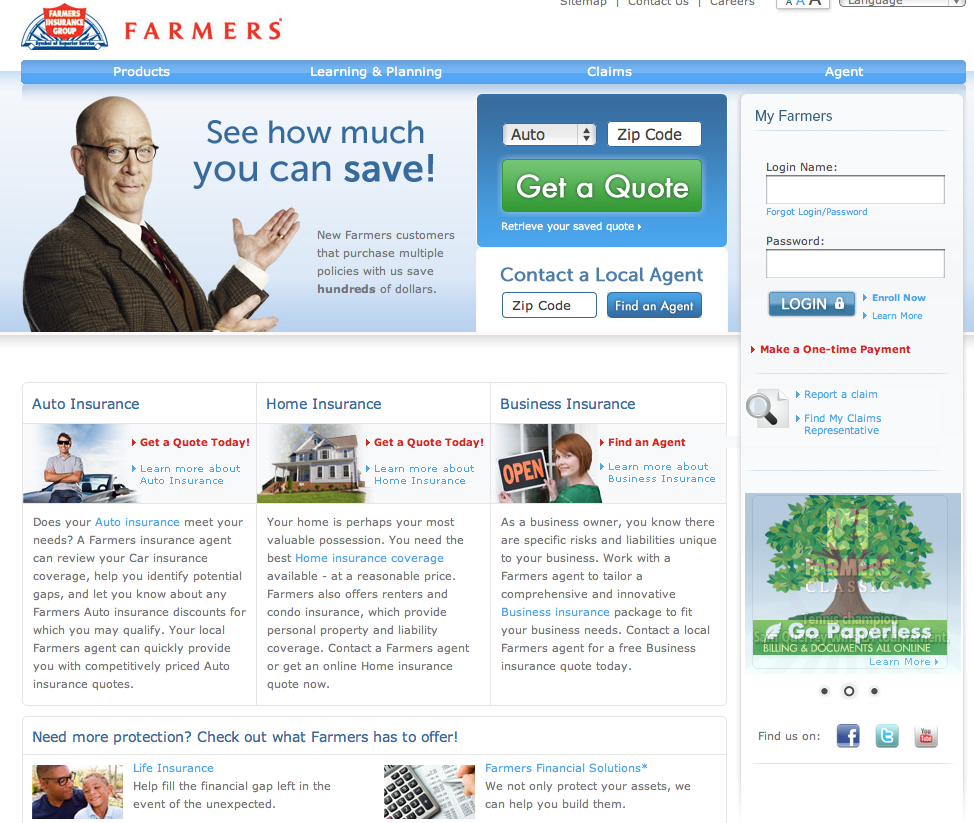
Based on a recent study by Mongoose Metrics, only 9% of all the websites in the world are optimized for mobile... Read more
August 28, 2012

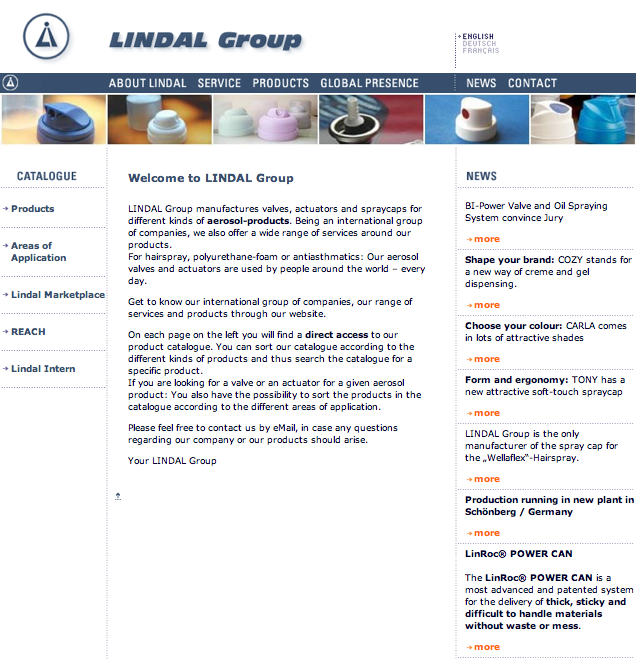
As Brandemix looks forward to the launch of our own new website (coming soon), it's time to recognize and celebrate... Read more
July 31, 2012

Recently we hosted a guest post by Kathryn, our Director of Client Services. This week we turn the blog... Read more
April 16, 2012

Infographic by- Shanghai Web DesignersIf you've seen my presentation on Social Media Marketing, you already know... Read more
October 9, 2011

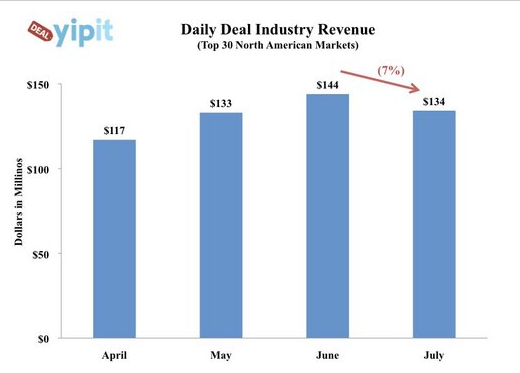
With the big Labor Day shopping weekend behind us and retailers already planning for the holiday season, I thought... Read more
September 5, 2011

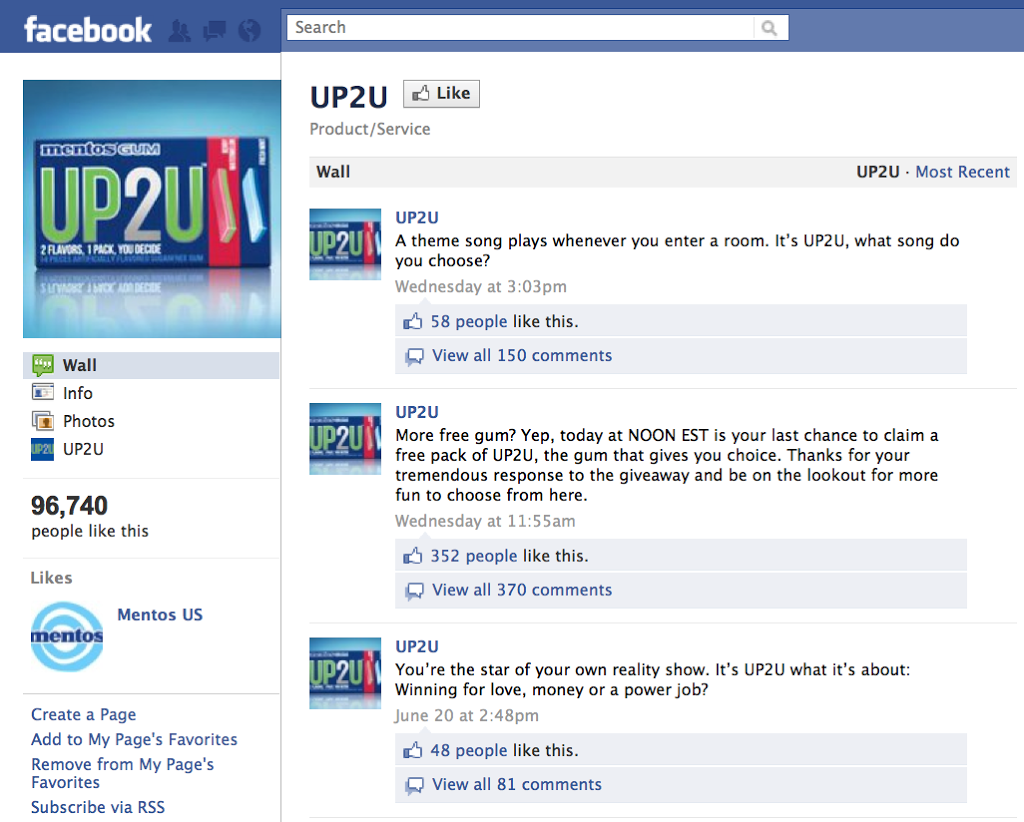
As many of you know from my presentations and webinars, I’m always looking for brands that are using... Read more
August 1, 2011

- Mobile marketing took a big step forward when American Express announced a new partnership with Foursquare. The... Read more
June 26, 2011

Today’s trends continue to strut their virtual stuff on the web. Keeping up with the social, mobile, and design... Read more
August 22, 2010